IRサイト制作の基本と欠かせない3つのポイント

Blog東京・大阪のWeb制作会社アリウープのナレッジBlog


Webサイトを制作する際に必ずと言っていいほど耳にする「サイトマップ」という言葉。Webサイト内の各ページを一覧化した資料、あるいはページを意味しており、文字通り“Webサイトの地図”と言えるものです。
サイトマップは、クライアントと制作会社間、制作スタッフ間で共通認識を持つための資料として使われますが、それを実際にページに落とし込んで公開後のサイトにも掲載されます。ただし、多くの場合文字だけの簡素なつくりが主流なので重要視されにくいページでもあります。しかしサイトマップは様々な効果を持つものですし、SEO対策の上で欠かせないサイトマップもあります。
そもそもサイトマップには2つの種類があります。
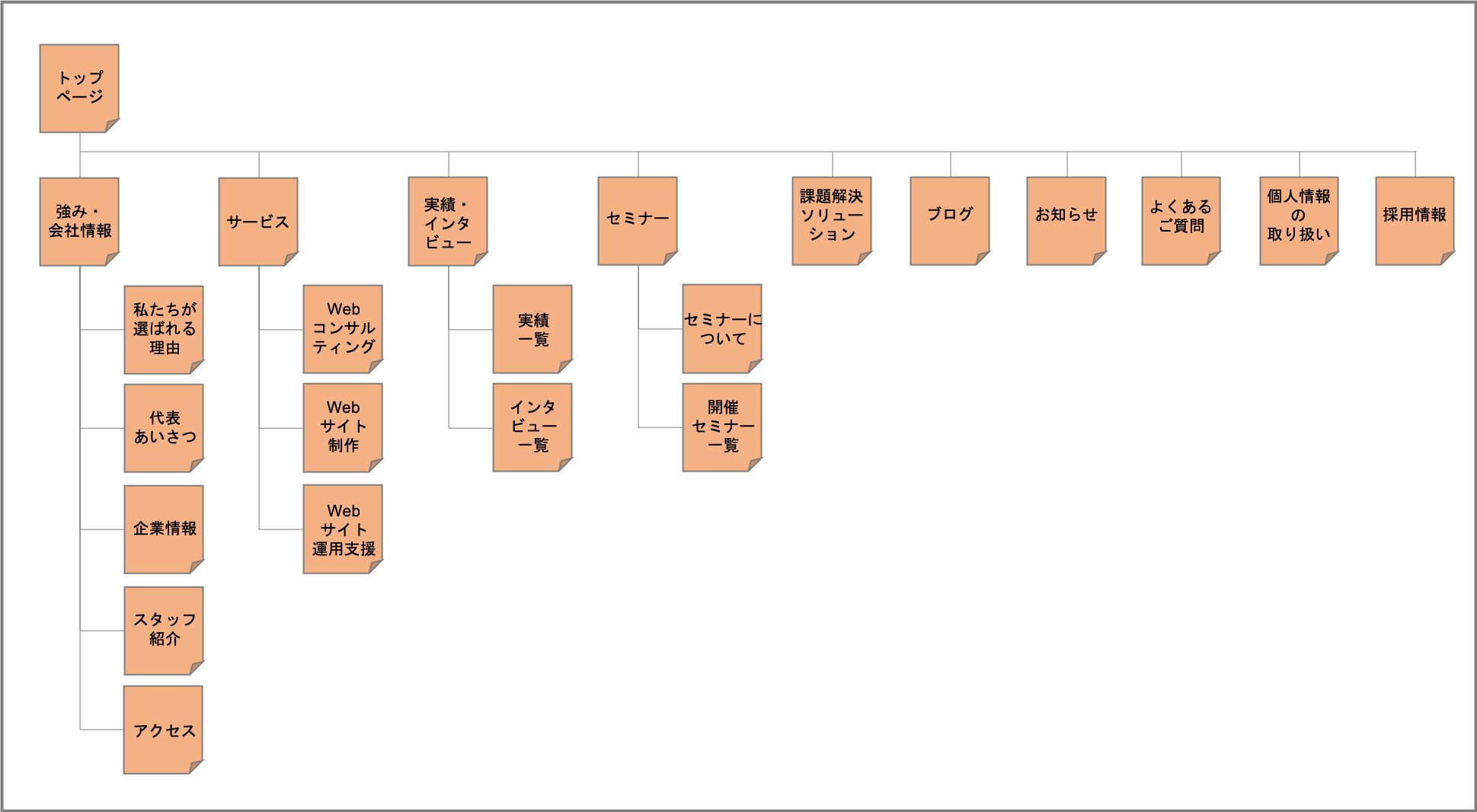
ひとつ目のサイトマップは、Webサイトの全体像を一覧化した資料、あるいはhtmlページのことです。このサイトマップには2つの用途があります。ひとつはWebサイトを制作する際にスタッフ間でサイトの全体像の共通認識を持つための資料としての用途です。ここでいう共通認識とは「サイト内にどのようなページがあるのか」「ページの関係性に不備はないか」「抜け漏れがないか」といったことなどです。特に大規模なサイトの場合はサイトマップのような全体像が見える資料がないと、作るべきページを失念したり、ディレクトリ構造がおかしくなったり、トラブルを引き起こしてしまうリスクがあります。また、サイトマップを元に費用を算出するケースも多いので、金額面での齟齬を防ぐ上でも重要な資料と言えます。
※図:アリウープのWebサイトをサイトマップに落し込んだイメージ

もうひとつの用途がユーザービリティの向上です。上記の資料をhtmlに落とし込みサイト上で公開したものを「html版サイトマップ」と呼びますが、これはWebサイトの中から目的のページを探し出すためのもので、書籍で言うところの目次や索引の役割を担っています。html版サイトマップがあればユーザーは目的のページを発見しやすくなるのです。
html版サイトマップは、単体のページとして作成するケースもあれば、当社のようにページ下部に共通パーツとして掲載するケースもあります。明確な規定はありませんが、ページ数が多いWebサイトの場合、フッターサイトマップでは1ページの情報量が多くなりすぎてしまうので、単体ページとして設けた方がいいでしょう。
※図:アリウープのフッターサイトマップのキャプチャ

そして、もう1種類のサイトマップは、SEO対策のために重要な意味を持つXML版サイトマップです。Googleなどの検索エンジンはクローラーと呼ばれるロボットを使って様々なWebサイトを巡回し、その内容から順位付けをします。そのクローラーに対してWebサイト内の情報(各ページのURL、更新日、更新頻度等)を伝える役割を担っているのが、XML版サイトマップです。なおXML版サイトマップは、html版サイトマップのようにページとして存在しているわけではなくソース上に記載されるものであり、一般ユーザーの目に触れることはありません。
このように、一口にサイトマップと言っても実は複数の種類があります。それぞれサイトの情報を網羅しているという点では同じですが、担う役割や期待される効果は異なる点を知っておきましょう。
では最後にサイトマップの作り方のポイントを紹介します。html版とXML版のサイトマップは、WordPressのプラグインやツールを使えば簡単に作れるため、ここではサイトリニューアルや新規制作の際に必要な資料版のサイトマップについて触れていきます。手順としては次のような流れとなります。
(1)必要なページを書き出す
サイトを新規制作する場合、ベンチマークとなるサイトや競合他社のサイトを参考にしながら、自社サイトに必要と思われるページを書き出していきましょう。なおこの際、ページ名などはあくまでも仮のもので構いません。
<ページ例>
リニューアルの場合は、既存サイトのページを一覧化しつつリニューアル後も必要なページと不必要なページを分けていくといいでしょう。
(2)書き出したページをグルーピングしつつ、ページの追加や削除を行う
続いて、(1)で書き出したページをカテゴリ別に分類していきます。上記の例を用いると、次のように幾つかのグループを作ることができます。
∟代表あいさつ
∟アクセス
∟強み
∟実績一覧
ページとページの関連性を考えながらグルーピングをしていくと上手く整理できるでしょう。このグルーピングをする際に、不要だと考えられるページは削除し、一方で新設すべきページは追加していって構いません。これよりも後でページの追加や削除をしてしまうと混乱の元になるケースもあるので、できる限りこの段階でサイトの全体像は出し切るようにしましょう。
(3)各カテゴリ内で階層を整理し、図に落し込んでいく
(2)で整理したページを、各カテゴリ内で階層構造に整理し、図に落し込んでいきましょう。先ほどのアリウープのサイトマップで言うと、一番上にある「トップページ」を第一階層と呼び、その次にある「強み・会社情報」「サービス」「実績・インタビュー」などの各カテゴリの最初のページを第二階層と呼びます。さらに各カテゴリの下層に位置づけられるページが第三階層といわれるページです。このように各カテゴリで階層を整理していくとサイトマップが完成します。
このときにポイントとなるのが、むやみに階層を深くしすぎないことです。階層が一つ下がっていく度にユーザーはクリック数が増えます。つまりユーザーの負担を増やしてしまうことになるため、できる限り階層数を少なくすべきです。サイトの性質上どうしても階層が深くなってしまうこともあるので一概には言えませんが、できれば第三階層〜第四階層までにとどめるように意識しましょう。
冒頭に記載したように、サイトマップはサイトの新規制作やリニューアルにおいて重要な役割を担う資料ですが、運用がスタートしてからも全体像を把握したり、PDCAを回したりしていく上で立ち返るべき資料とも言えます。したがって、サイト運用を支える土台とも言えるものですので、決して疎かにすることなく、丁寧に作るようにしましょう。