業務効率をアップする!Web作業・運用に便利なGoogle Chrome拡張機能まとめ

Blog東京・大阪のWeb制作会社アリウープのナレッジBlog


Looker Studio-ルッカースタジオ-(Google データポータル)では、Googleアナリティクスと連携してアクセスレポートを簡単に作成できます。
・見やすくわかりやすいアクセスレポート作りたい
・毎月のアクセスレポート作成時間を短縮したい
・無料でアクセスレポートを作成したい
といったWeb担当者の方におすすめのツールです。
早速一緒に作ってみましょう!
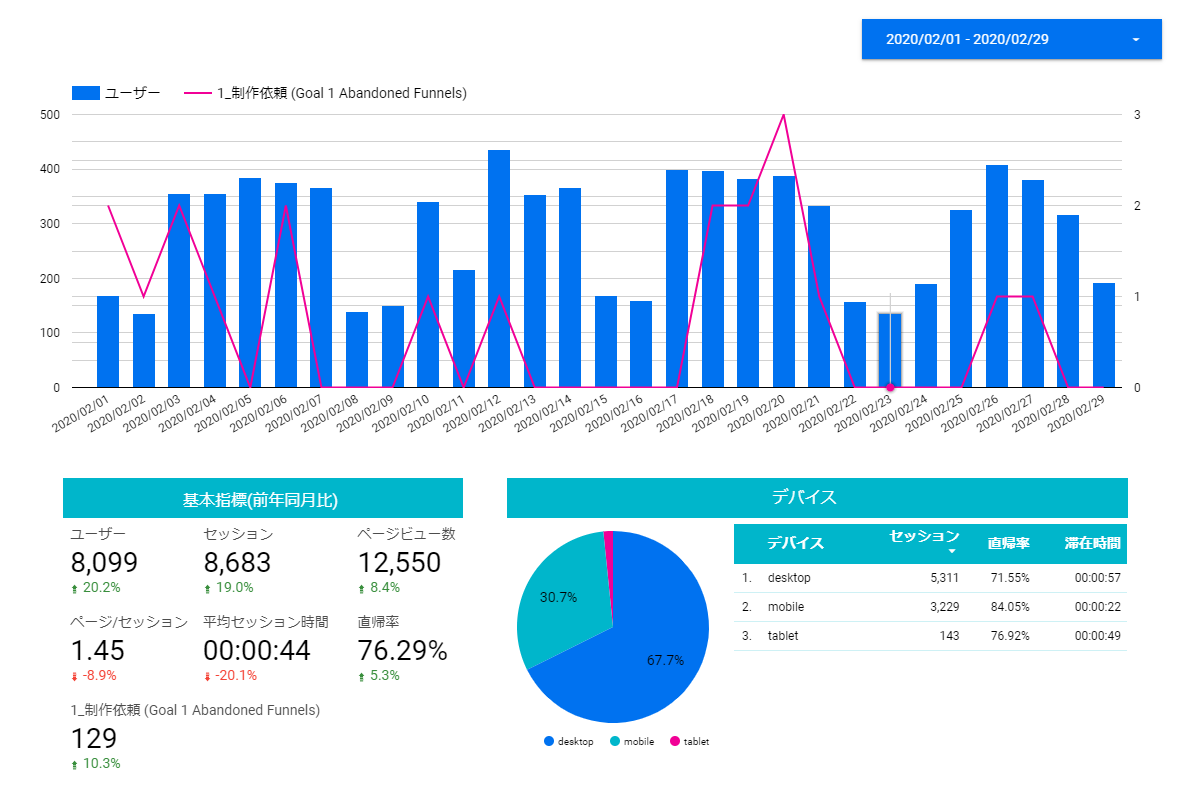
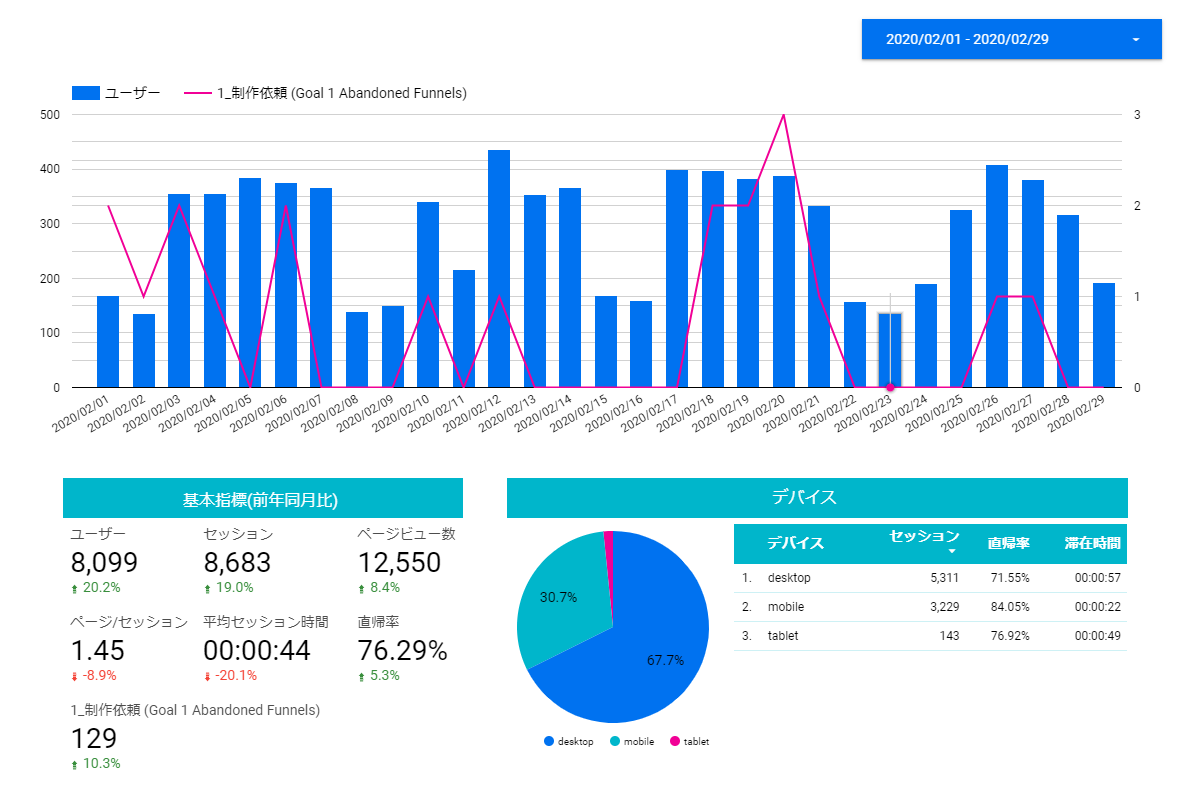
Looker Studioでは、下記のように自由なレイアウトで視覚的に見やすいレポートを作成できます。

Googleアナリティクス以外にも、サーチコンソールやエクセルファイルなど様々なデータを追加することが可能です。
一度レポートを作成すると、期間指定をするだけで最新のデータに更新され、URLを送付して共有したり、PDF化して印刷することも可能です。
今回は1で紹介したレポートの作成手順を紹介します。
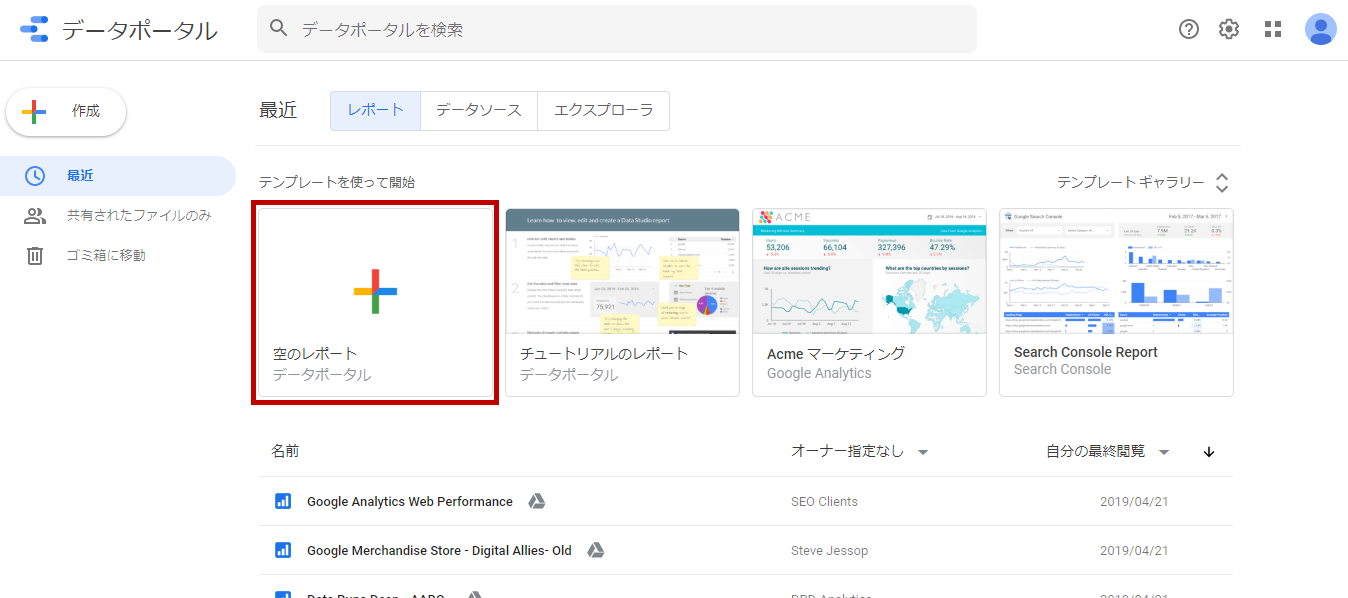
Googleアカウントを持っている場合、下記よりルッカースタジオにアクセスできます。
https://datastudio.google.com/
アカウント設定のポップアップが出た場合、必要事項を入れて「続行」を押します。
「空のレポート」をクリックします。

データソース選択画面が表示されるため、Googleアナリティクスを選択します。
使用したいGoogleアナリティクスのアカウント・プロパティを選択し、右下の「追加」を押します。
その後ポップアップが表示されるため、「レポートに追加」を押します。
「レポートに追加」を押すと、下記のような編集画面が立ち上がります。
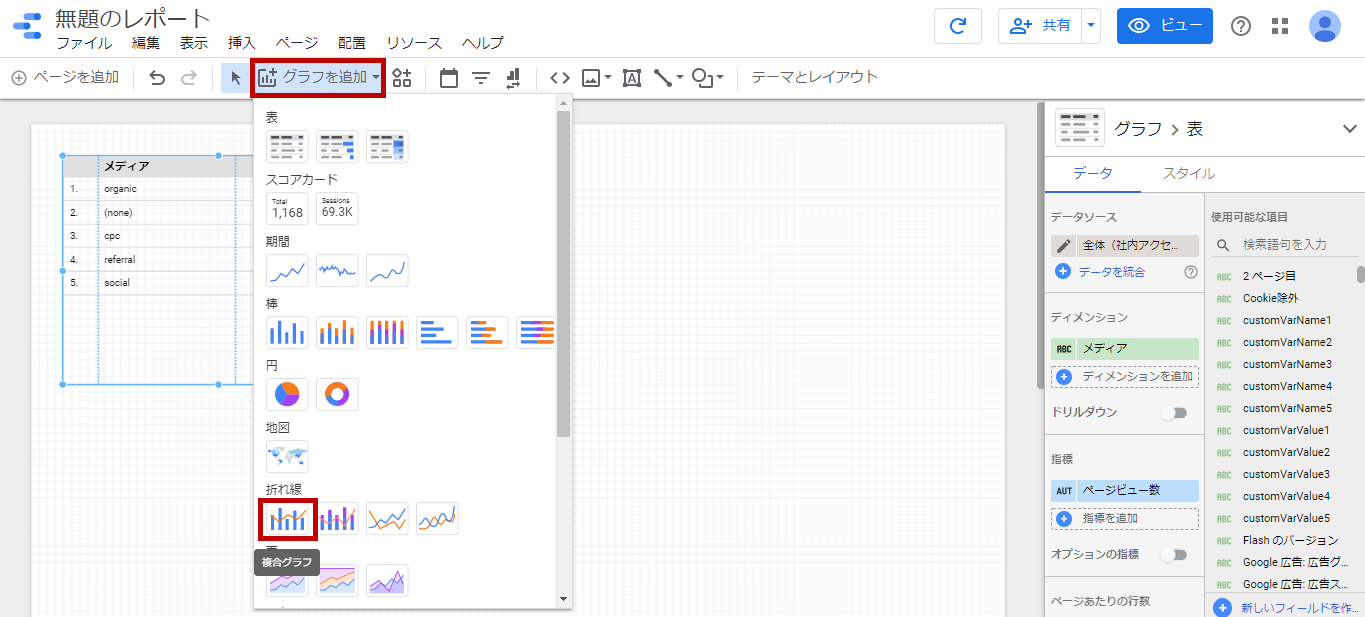
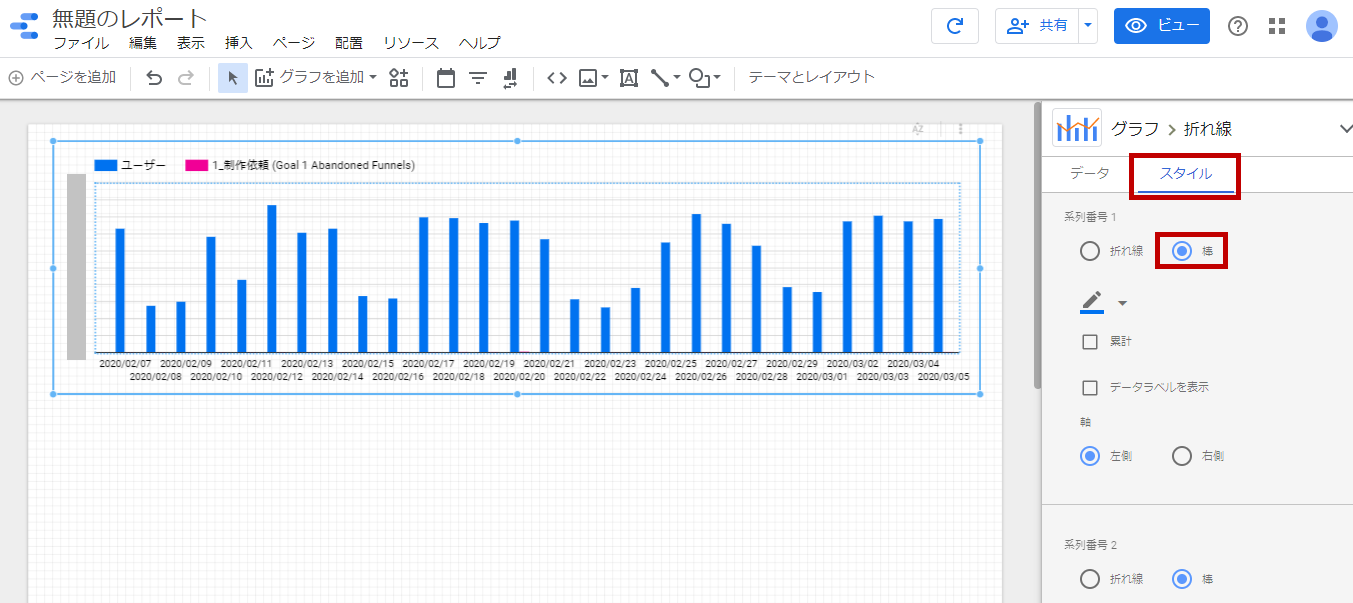
今回はユーザー数を棒グラフ、CV数を線グラフで作成します。

下記の画面に切り替わったら、マウスをドラッグして横長の長方形を書きます。

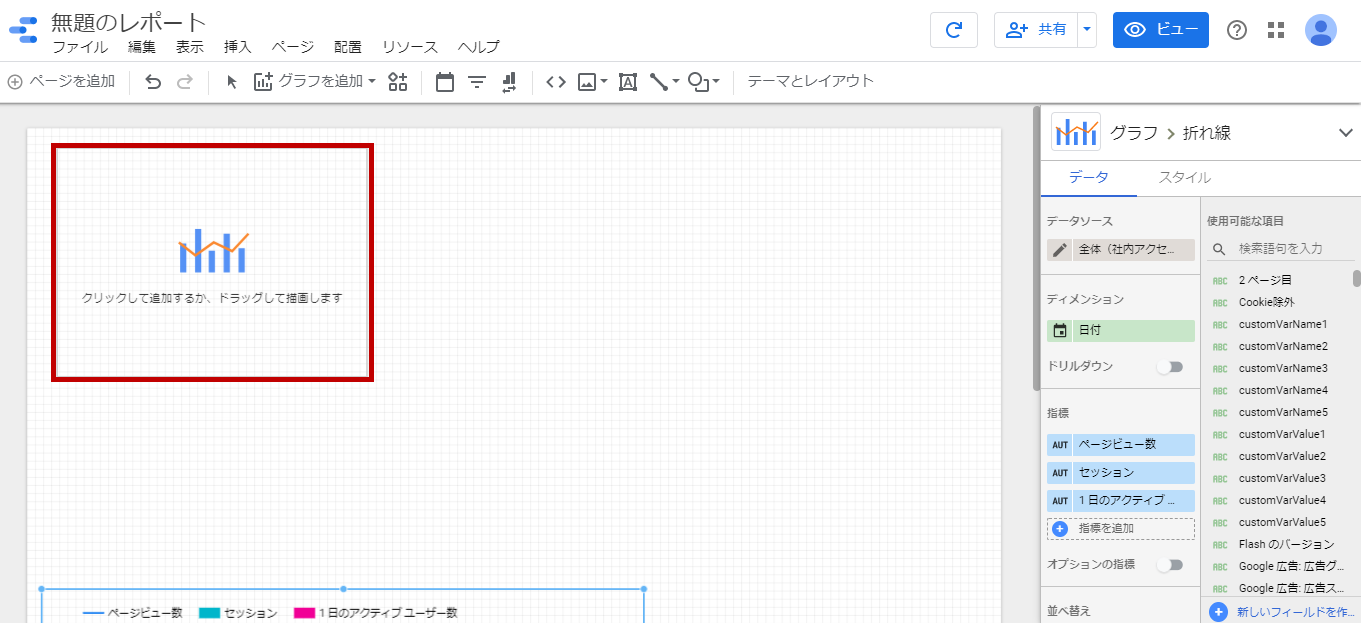
下記のようなグラフが作成されます。
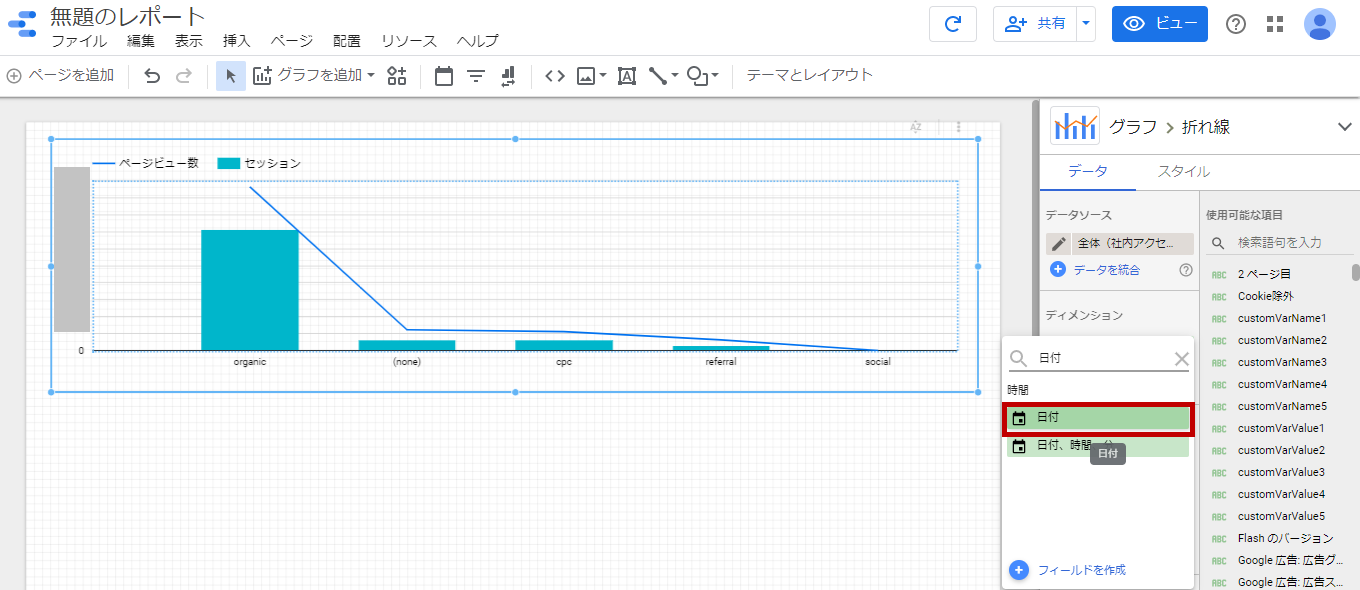
右側のデータより、ディメンションを「日付」に変更します。

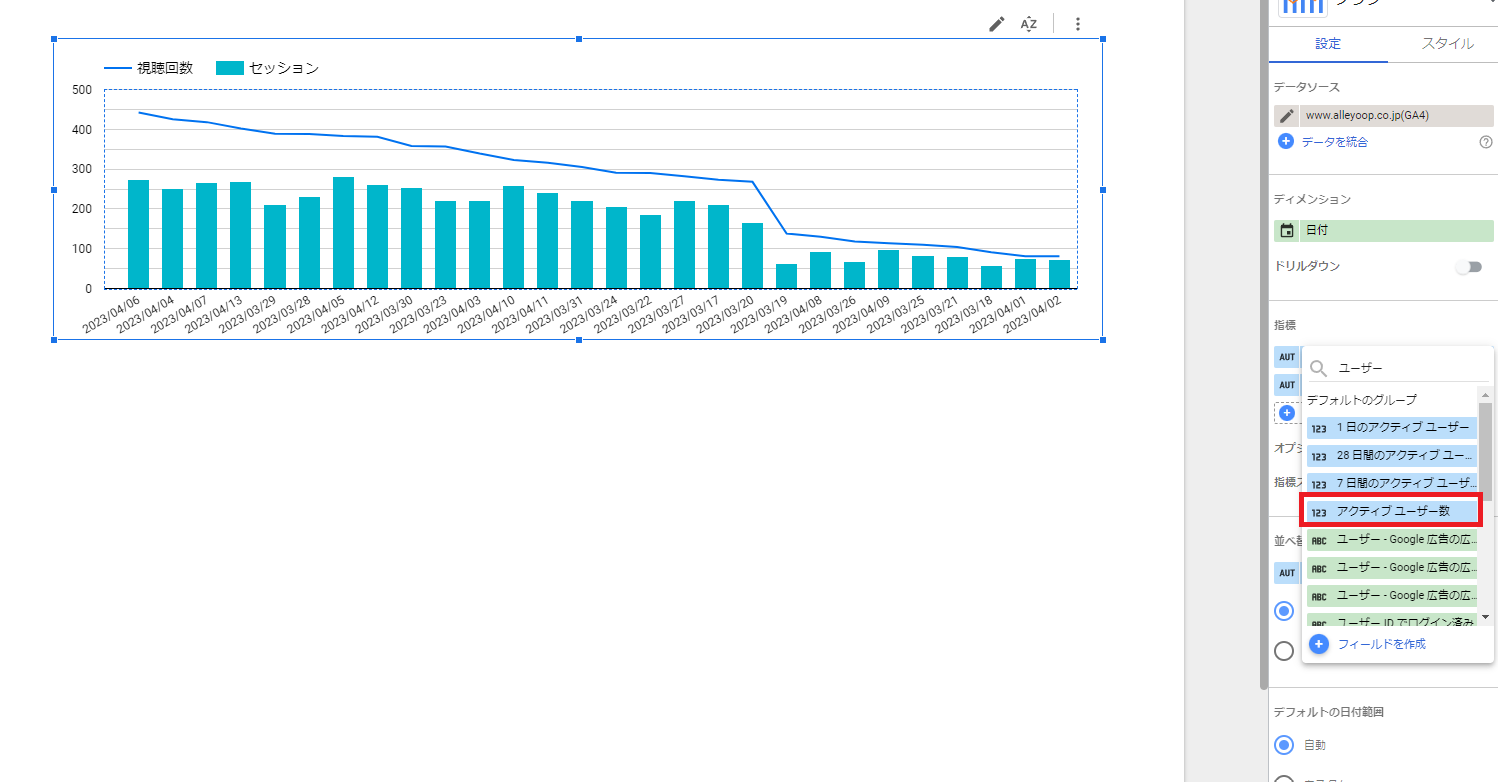
次に、その下の指標を「アクティブユーザー数」に変更します。

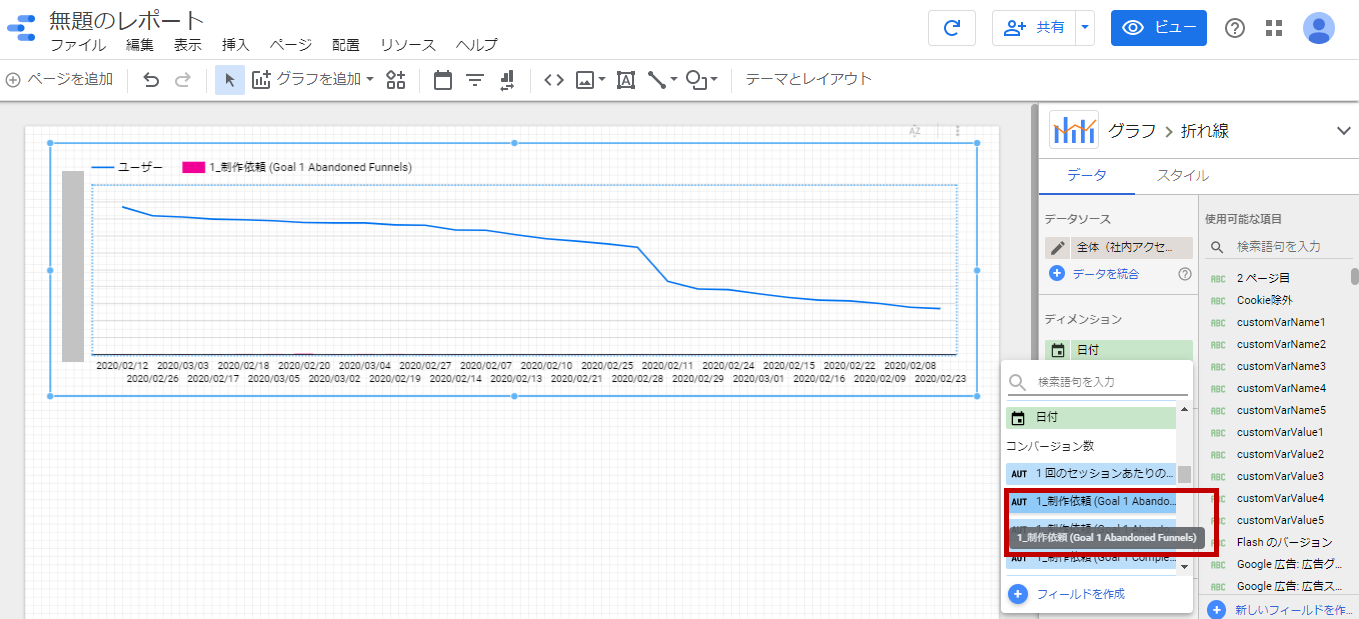
その下の「セッション」をクリックして、コンバージョン設定している指標を選択します。eコマース設定をしている場合は「トランザクション」
コンバージョン設定をしている場合は、
UA:コンバージョン数のカテゴリにある、ご自身のGoogleアナリティクスで設定している「コンバージョンの名称+Abandoned Funnels」と書かれているものを選択します。
※コンバージョン名称は、Googleアナリティクスで登録した名称です。「お問い合わせ完了」や「購入」などの名称で設定されていることが多いです。
GA4:コンバージョンを選択します。

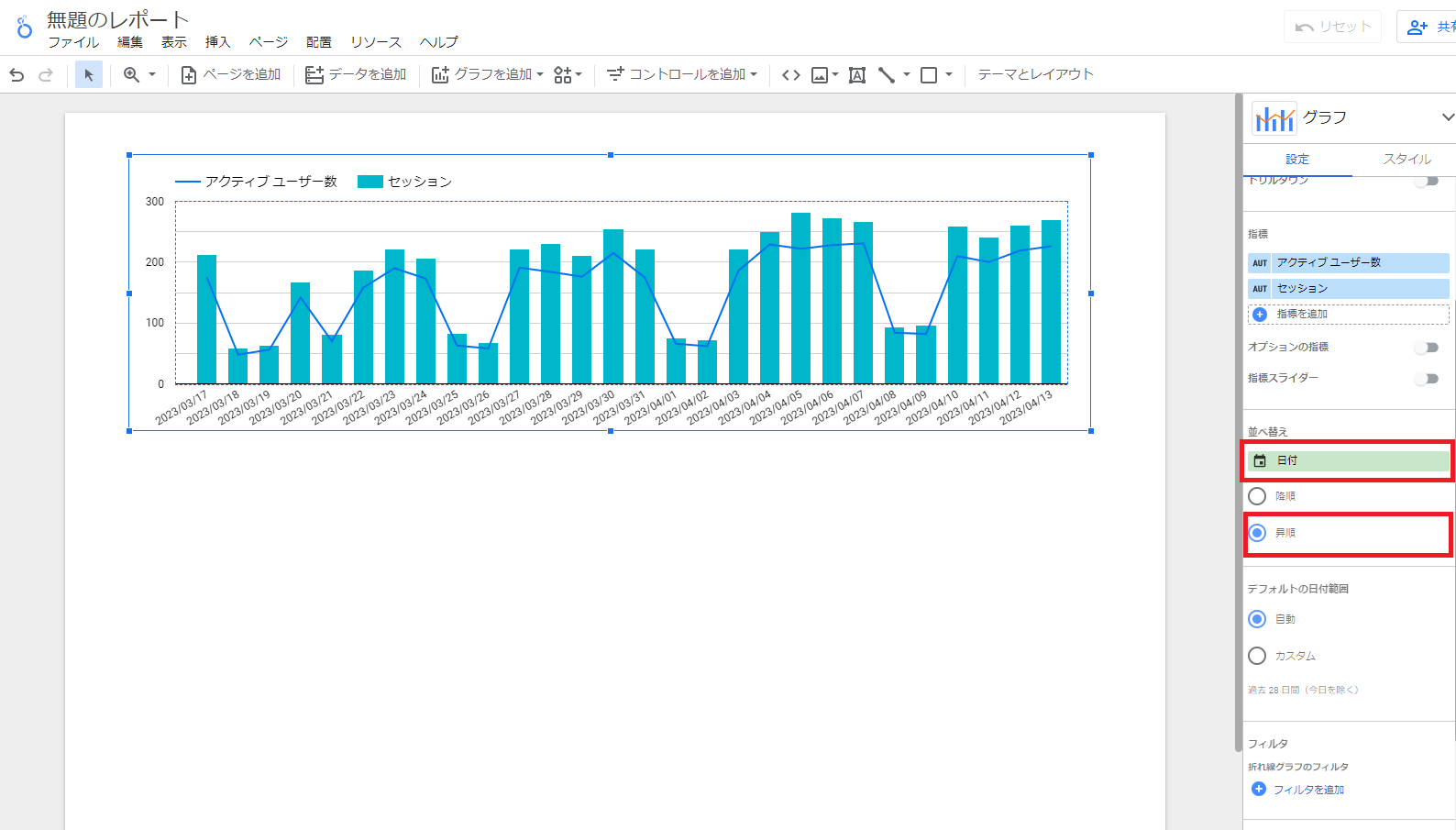
このままですとユーザー数が多い順に左から並んでいるので、日付順になるように並び替えます。

次に、グラフを整えます。

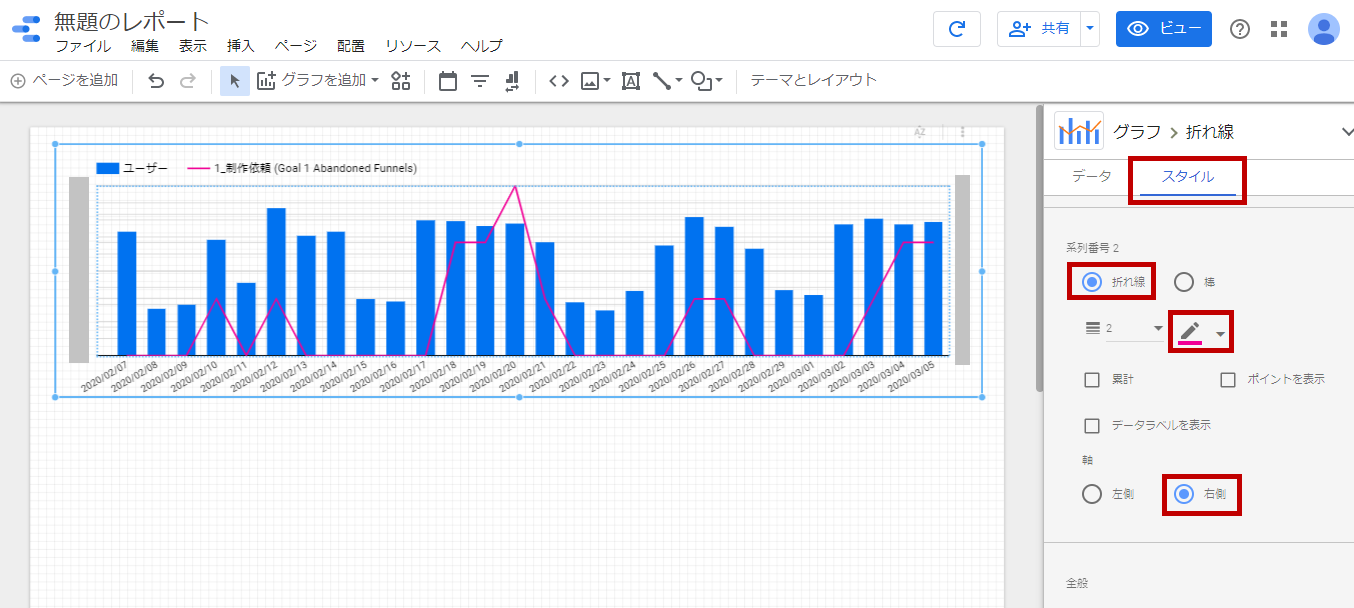
系列番号2は「折れ線」、軸は「右側」を選択します。この画面でグラフの線の色を変えることもできます。
以上で日別のユーザー数とCV数のグラフは完成です。

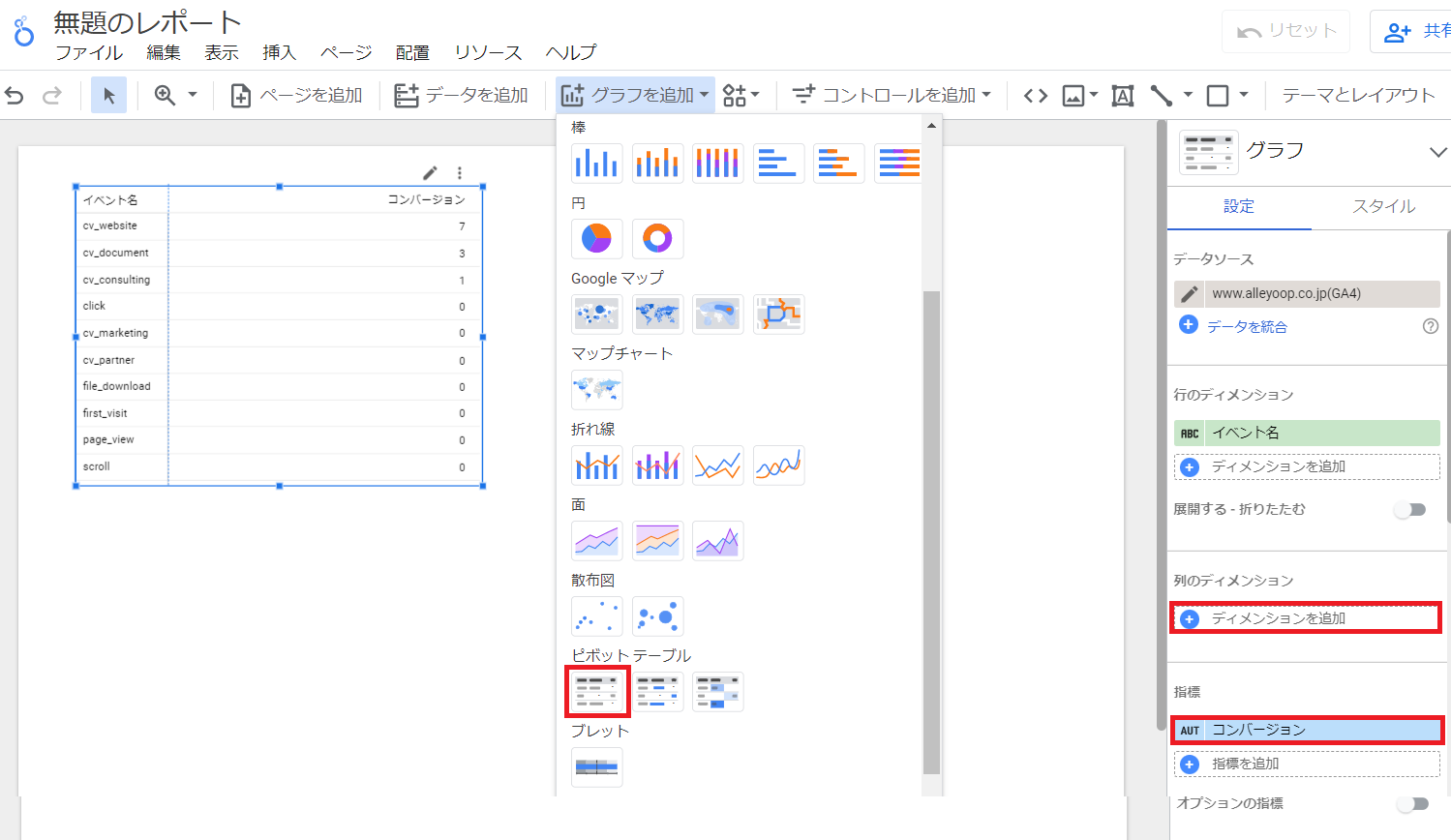
※GA4でコンバージョンの種別ごとの数値を見たい場合は、下記のように「グラフを追加」→「ピポットテーブル」→列のディメンションを削除して「指標」を「コンバージョン」にするとコンバージョン種別ごとの数値を確認可能です。

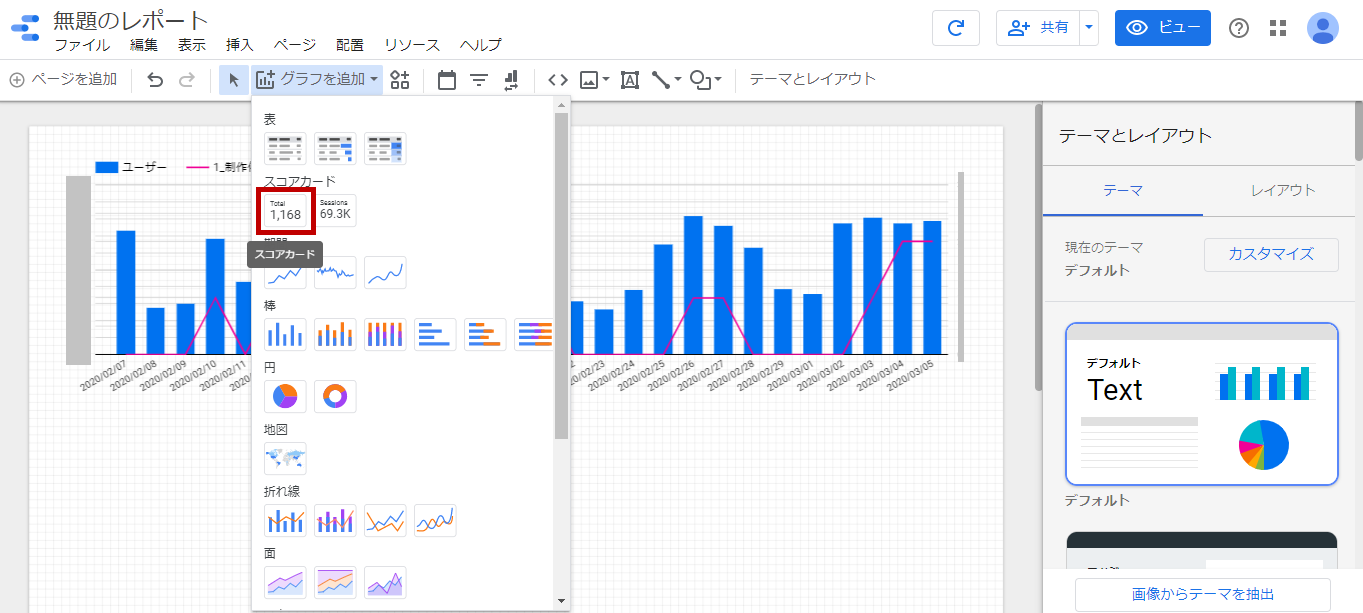
次に、1か月間の基本指標と、昨年対比を表示するようにします。

データを表示したい場所でクリックすると、数が表示されます。
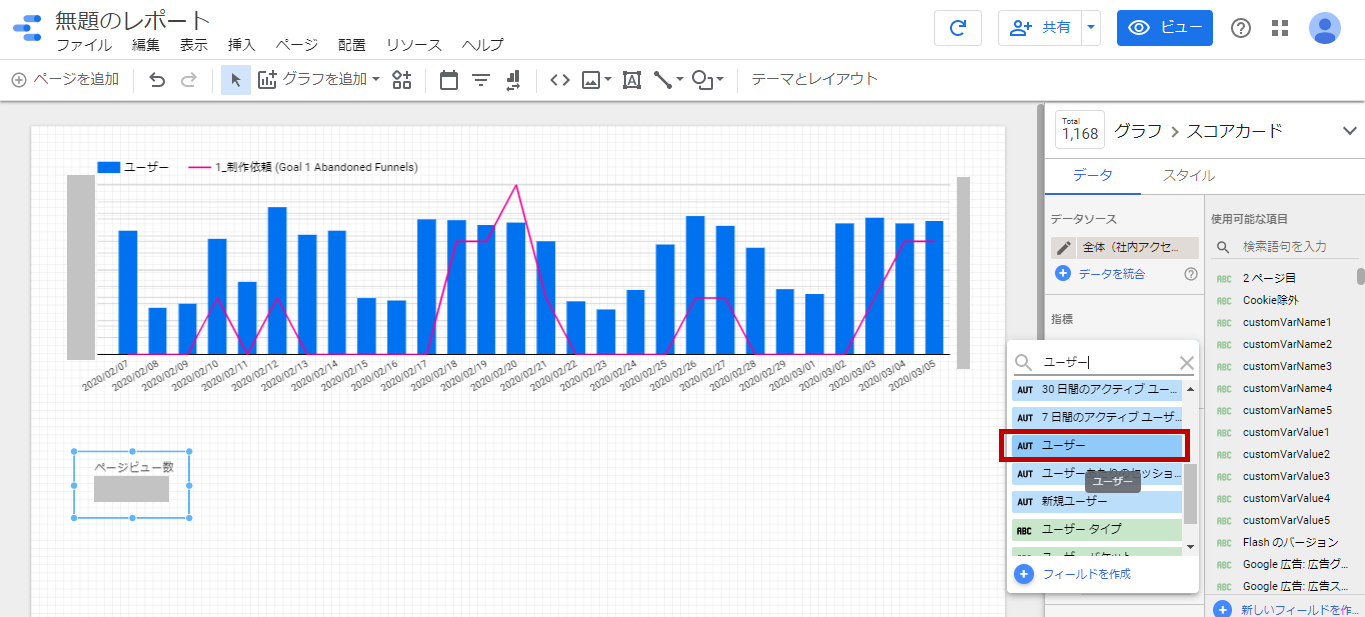
「アクティブユーザー」をクリックすると、ユーザー数が表示されるようになります。

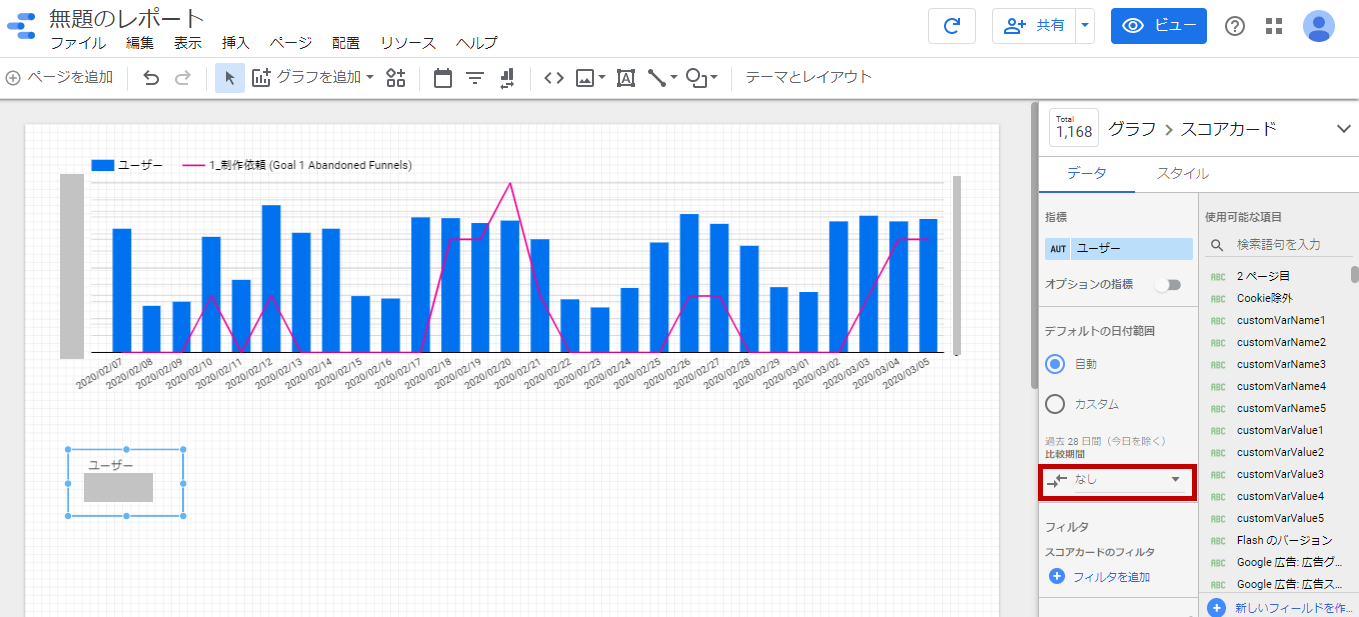
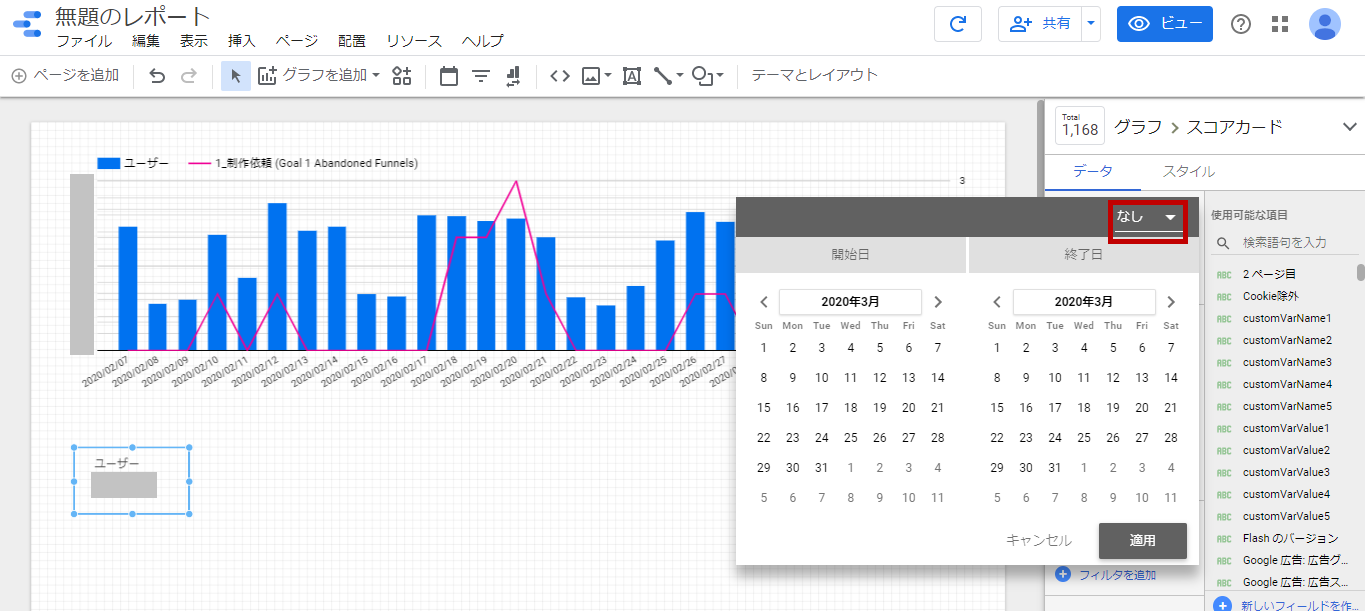
比較期間を指定します。「なし」をクリックします。

カレンダーが立ち上がります。右上の「なし」をクリックします。

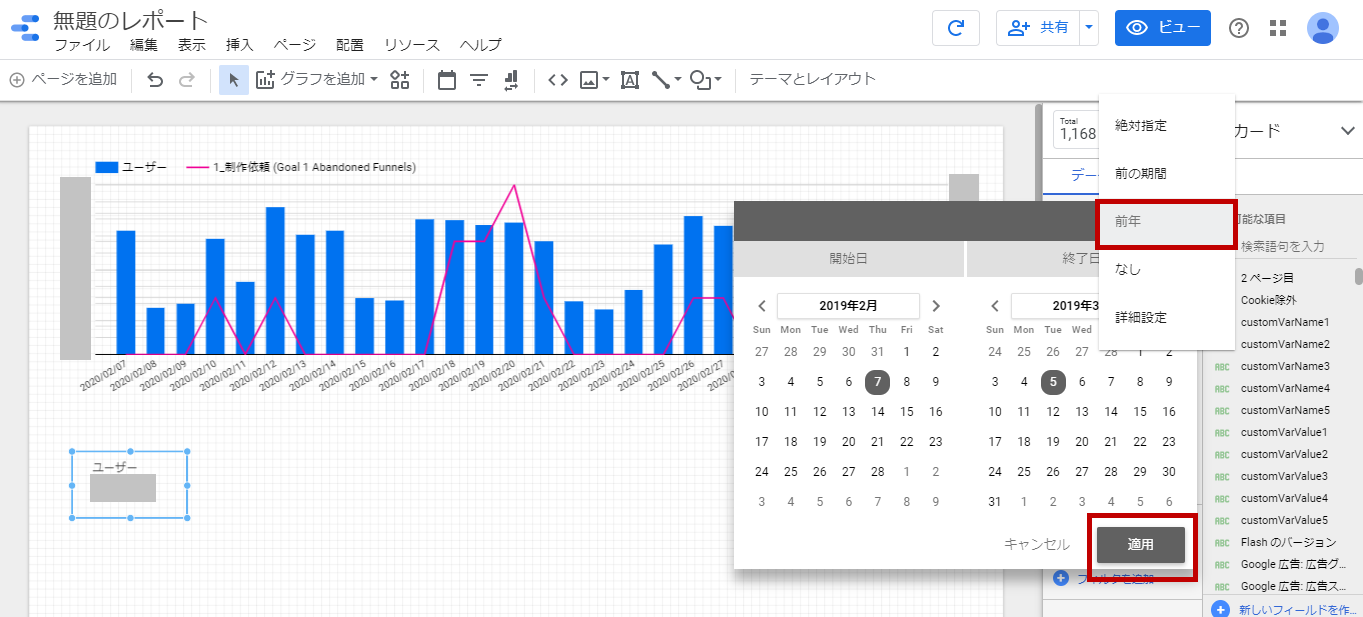
「前年」をクリックして「適用」を押すと、ユーザー数の下に昨年対比のパーセンテージが表示されます。

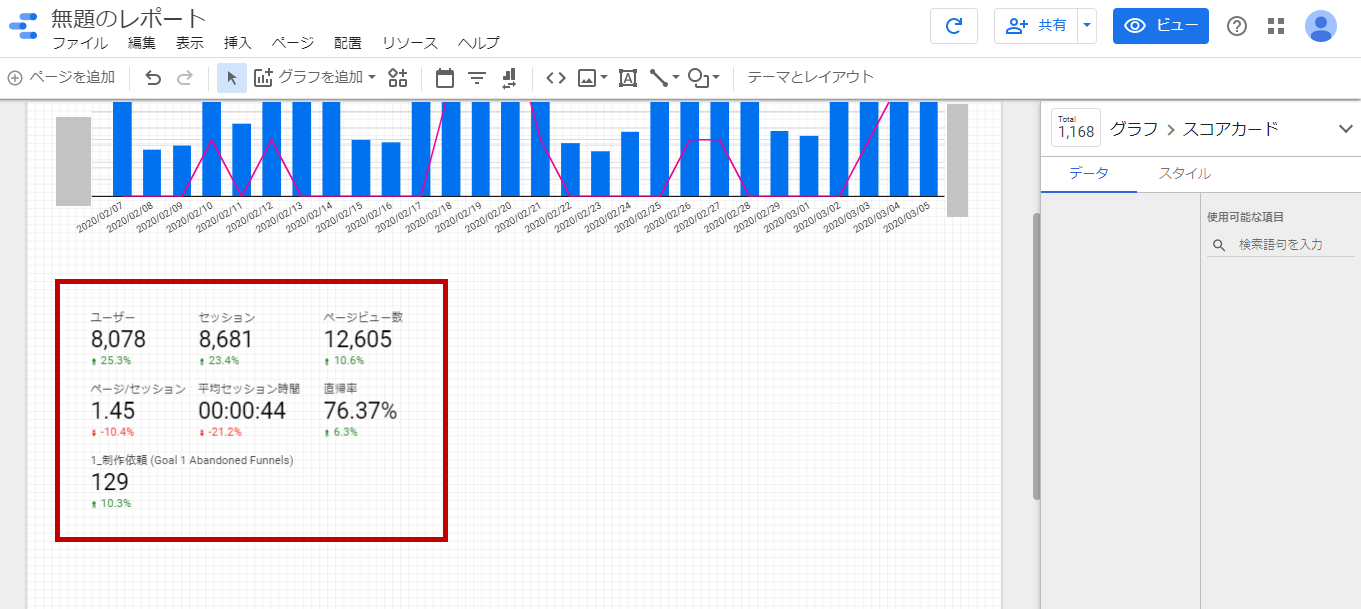
同じように、「セッション」「ページビュー」「ページ/セッション」「平均セッション時間」「直帰率」「コンバージョン数」を追加すると、下記のようになります。
※コンバージョンは先ほど同様にUAの場合は自身のGoogleアナリティクスで設定している名前の項目を選択肢、GA4の場合は「コンバージョン」を選択します。
※GA4の場合、「総ユーザー数」「セッション」「エンゲージメント率」「コンバージョンまたはトランザクション」の数値がおすすめです。

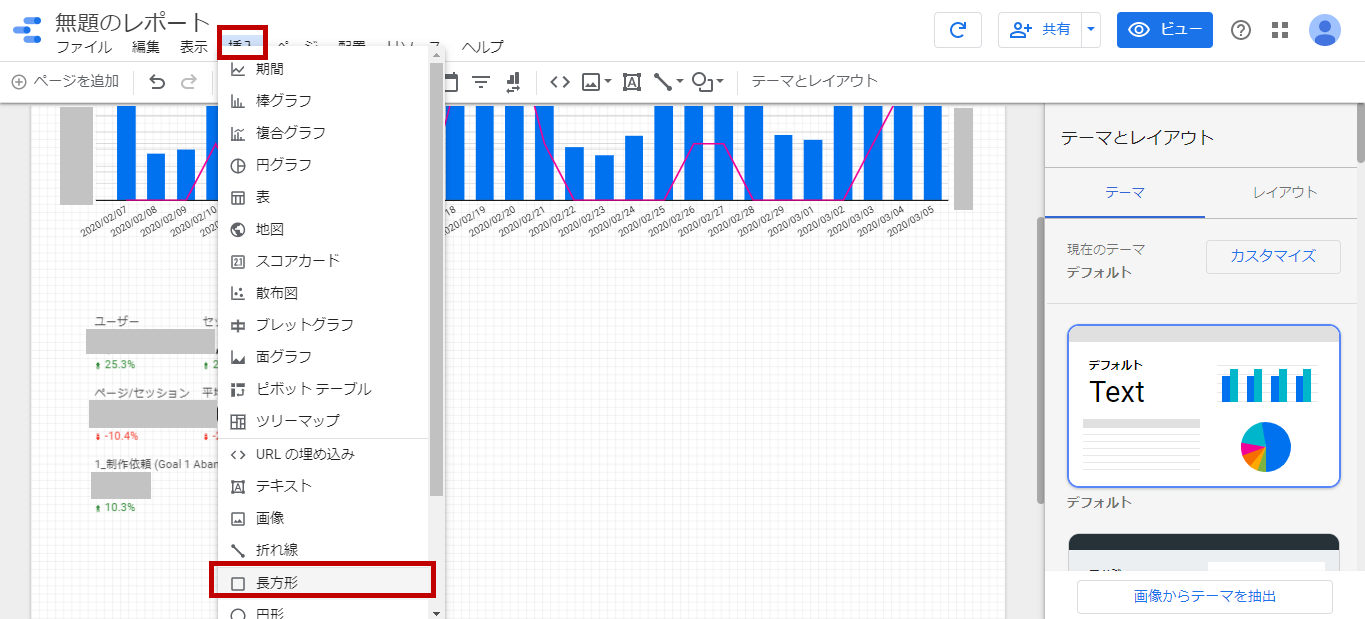
図形で見出しを作成して、レポートを見やすくすることもできます。「挿入」→「長方形」を選択し、任意の場所に図形をドラッグして書きます。

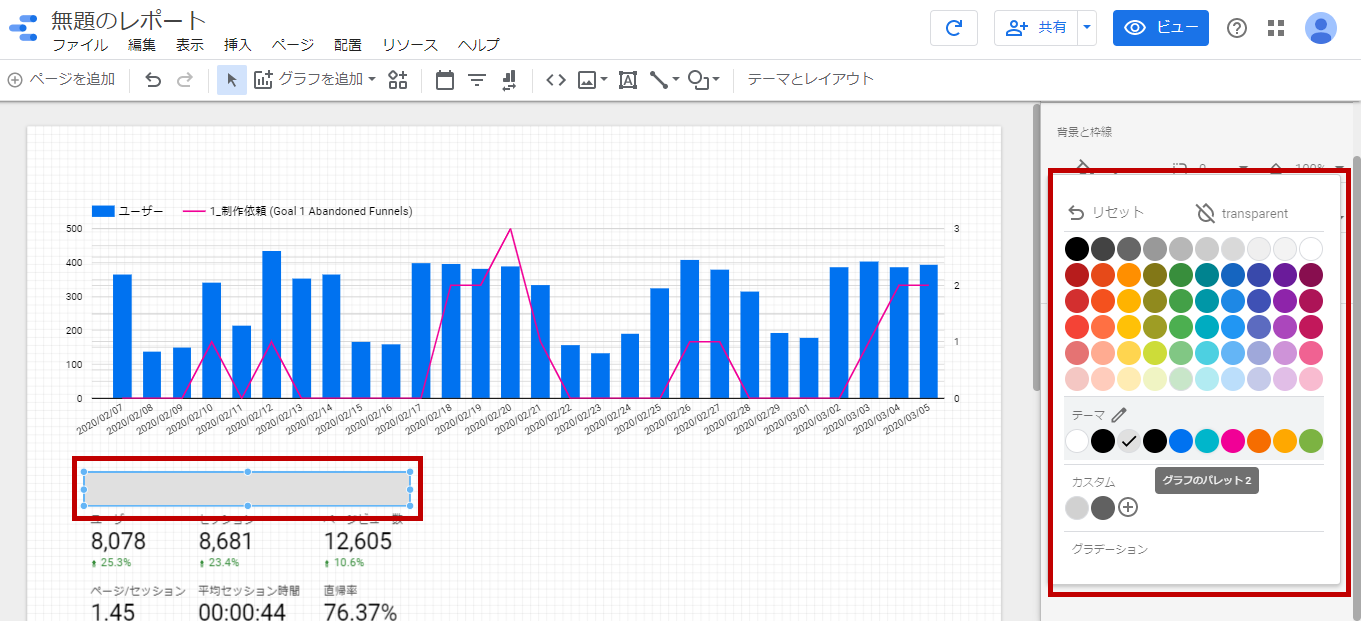
図形を配置後、右側で塗りつぶしの色や枠線の色も選択可能です。

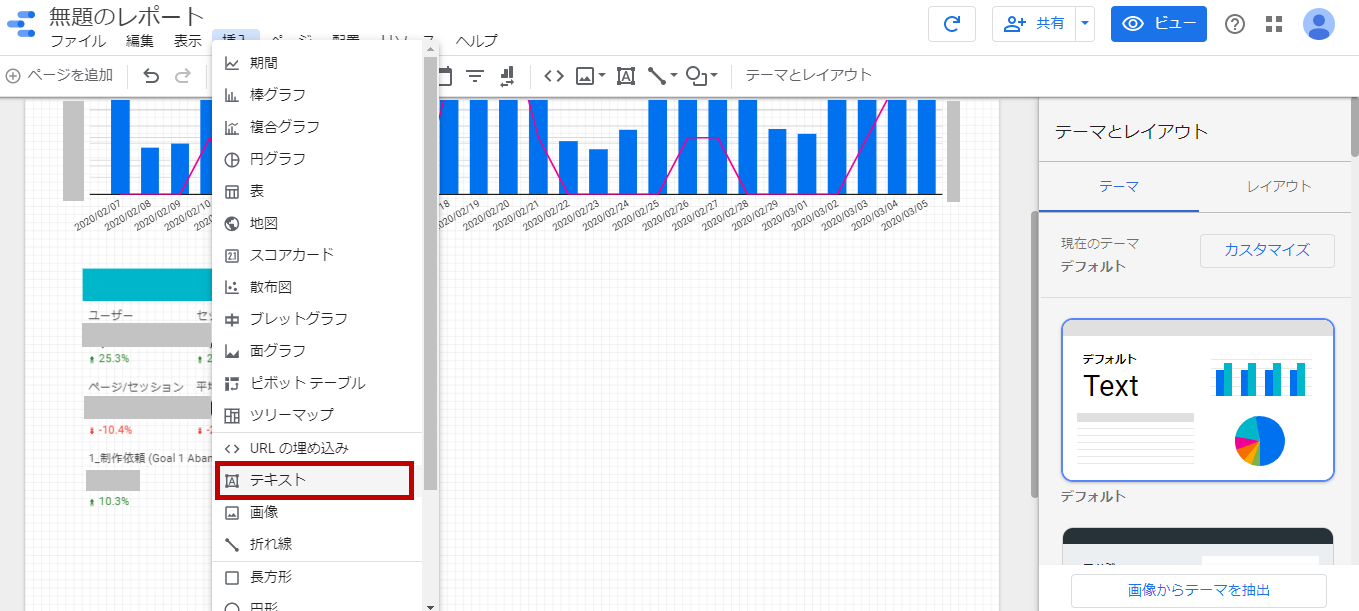
「挿入」→「テキスト」でテキストを挿入することもできますので、見出しなどを配置して見やすくすることができます。

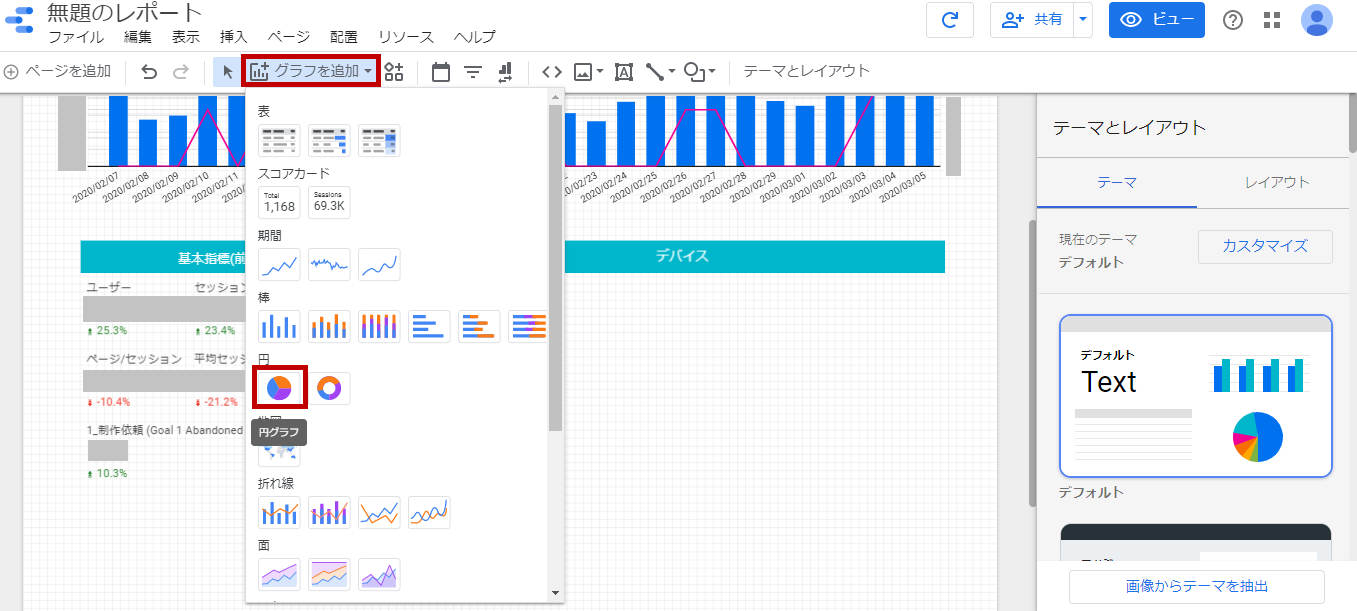
次に、円グラフの作成方法です。

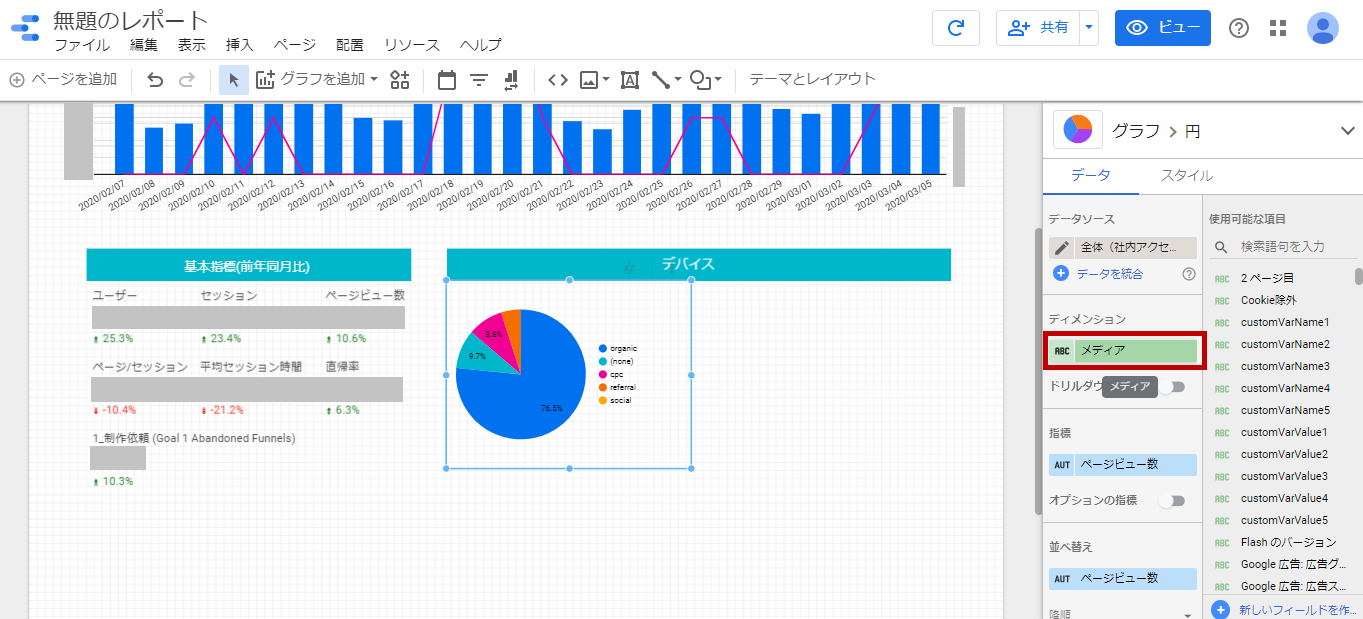
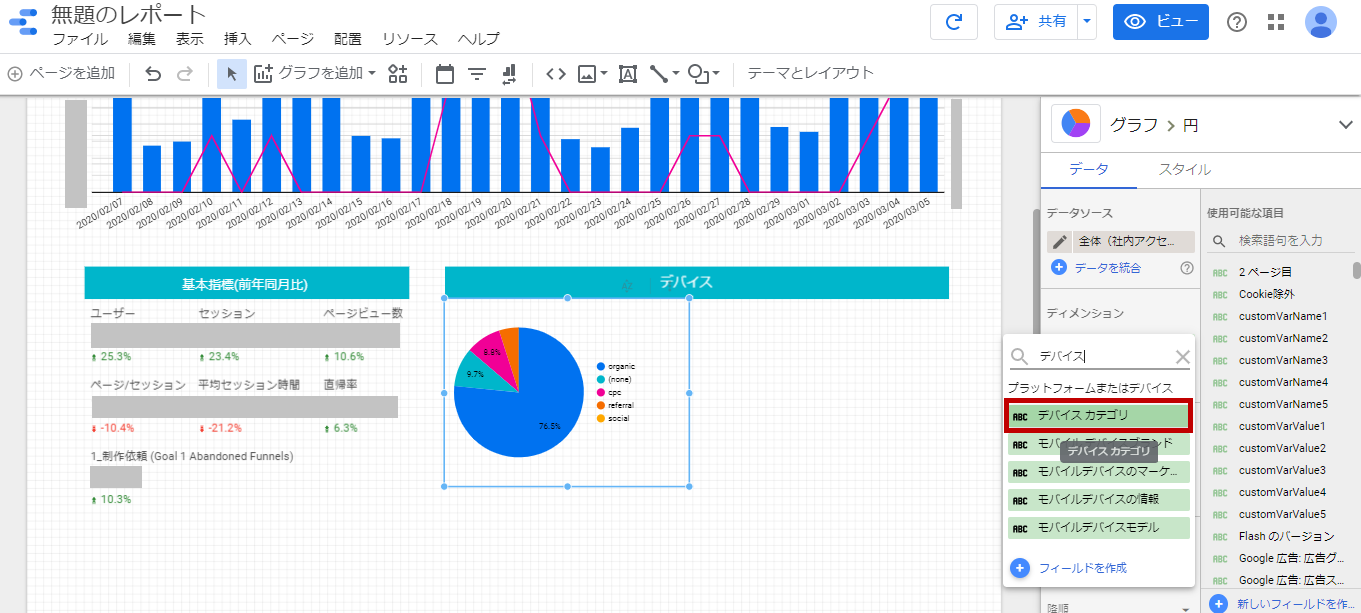
右側の「メディア」をクリックします。

「デバイスカテゴリ」を選択すると、デバイス毎の割合のグラフが完成します。

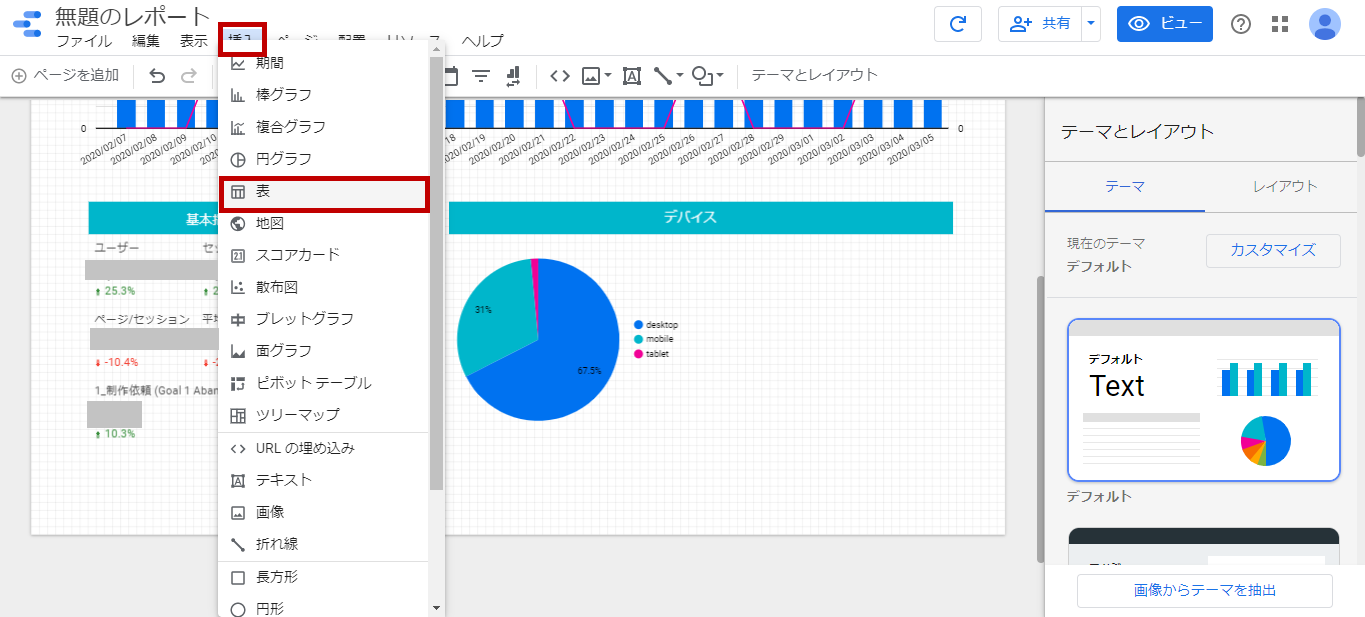
次に、セッション数や直帰率の表を作成します。「挿入」→「表」を選択します。

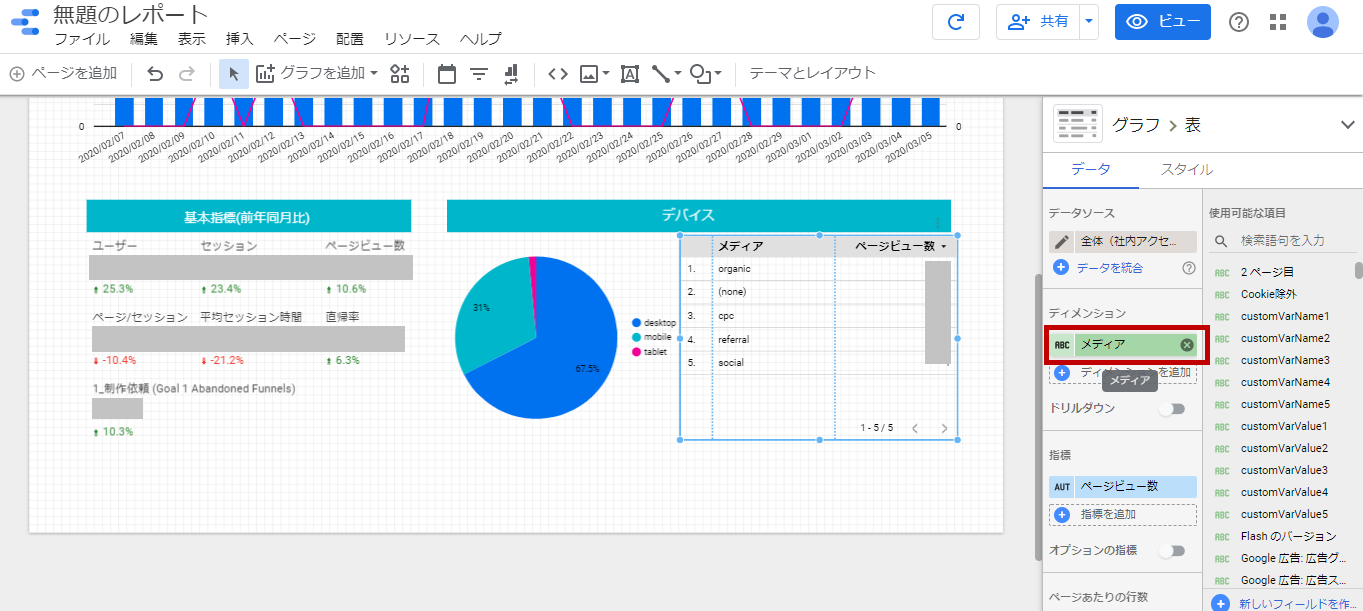
ディメンションの「メディア」をクリックします。

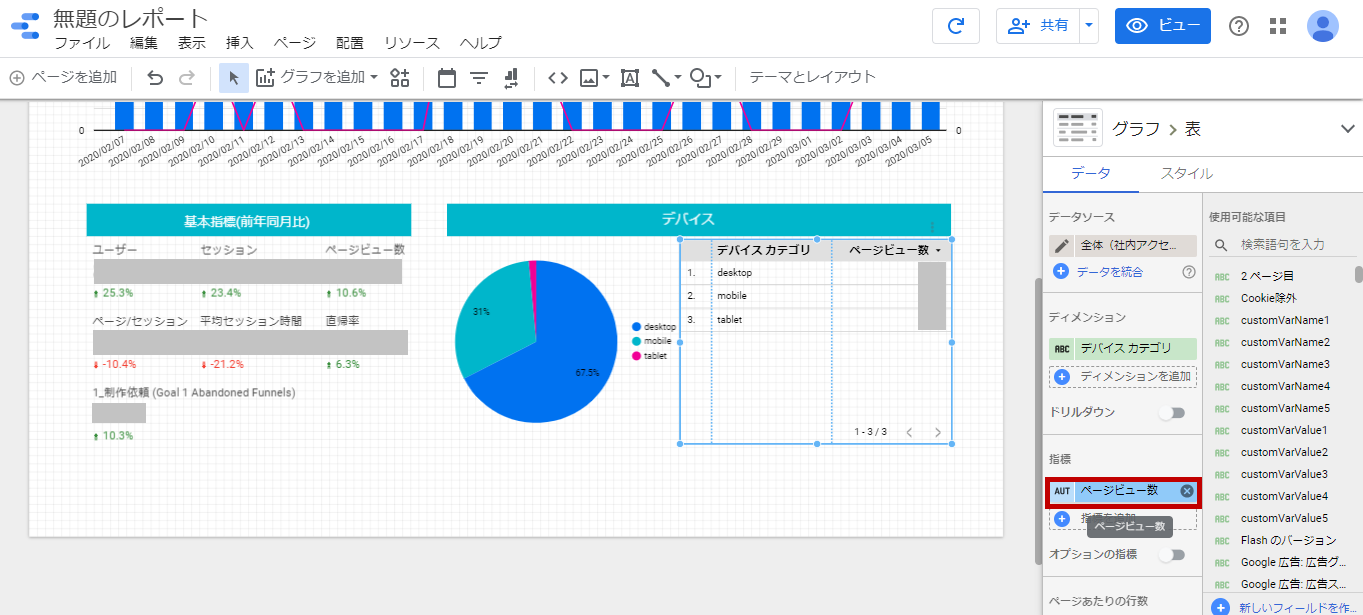
「デバイスカテゴリ」を選択してクリックします。

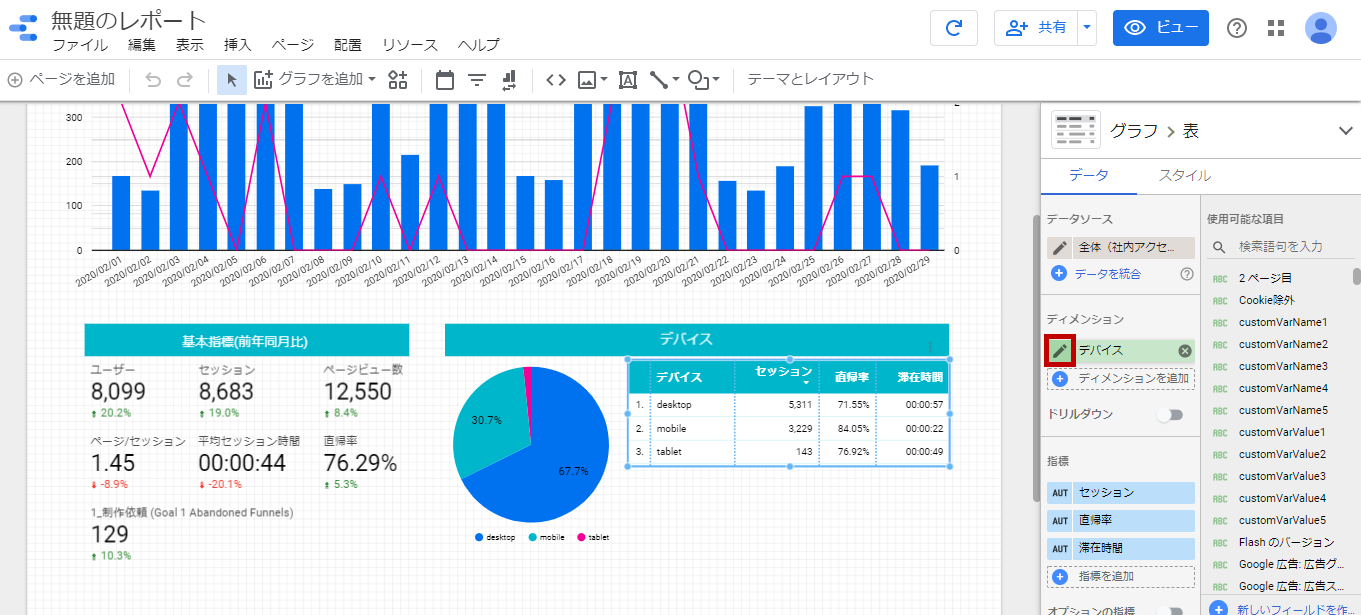
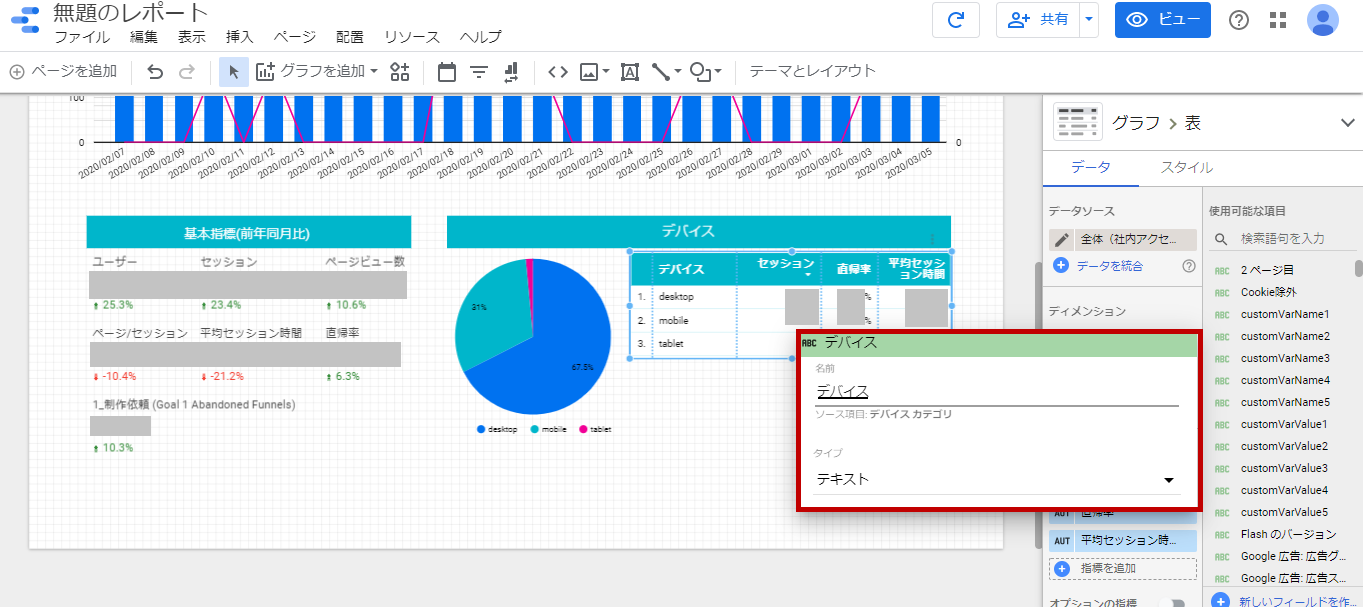
表を見やすく整えます。赤枠部分の鉛筆マークをクリックすると、見出しのテキストを変更できます。

鉛筆マークをクリック後、下記の赤枠内に任意のテキストを入力します。

以上でデバイス毎の割合円グラフ、セッション数や直帰率の表は完成です。
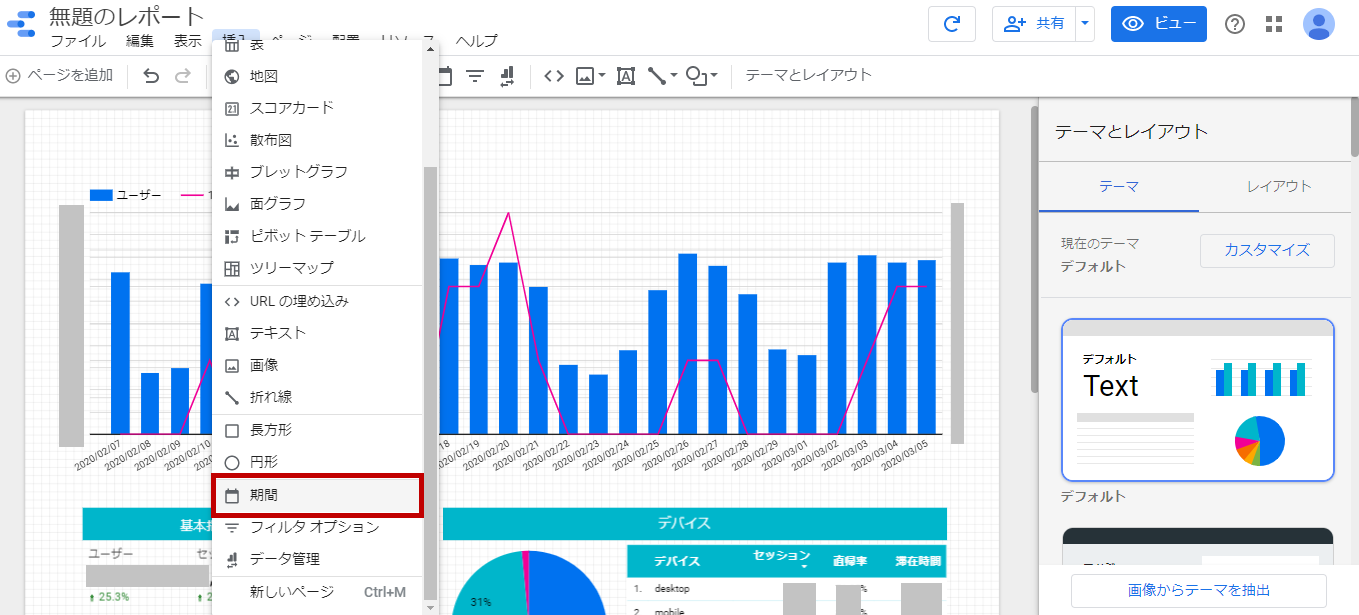
最後に、作成した表やグラフの期間指定を一括でできるようにします。

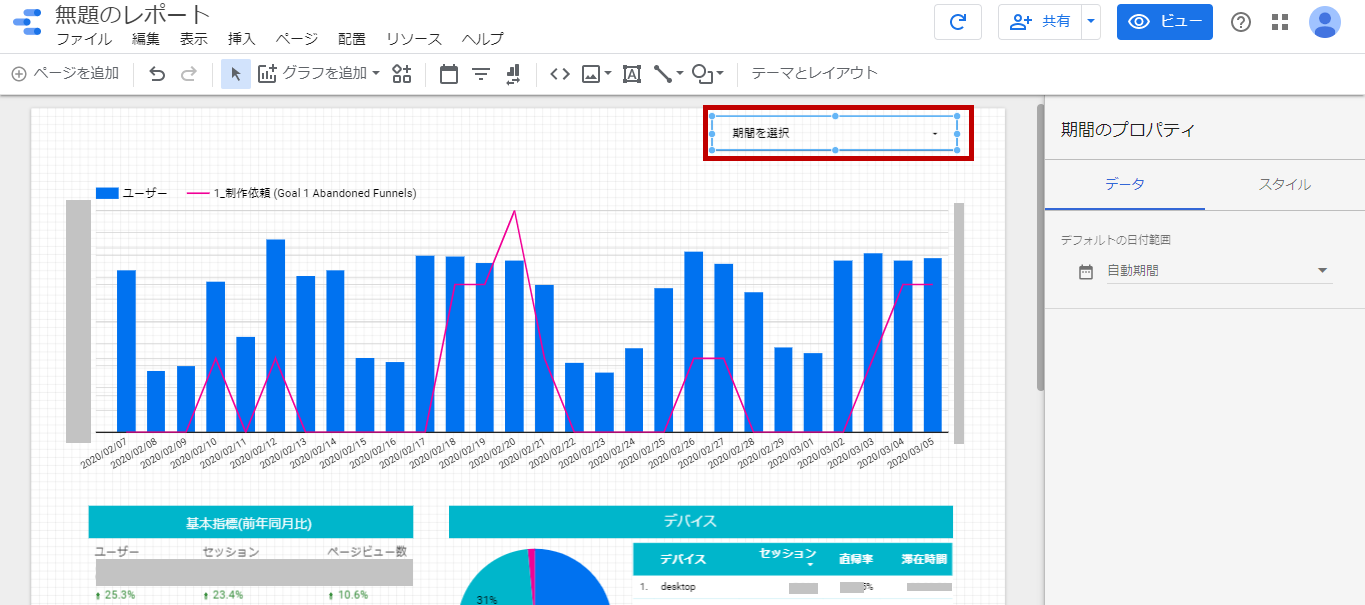
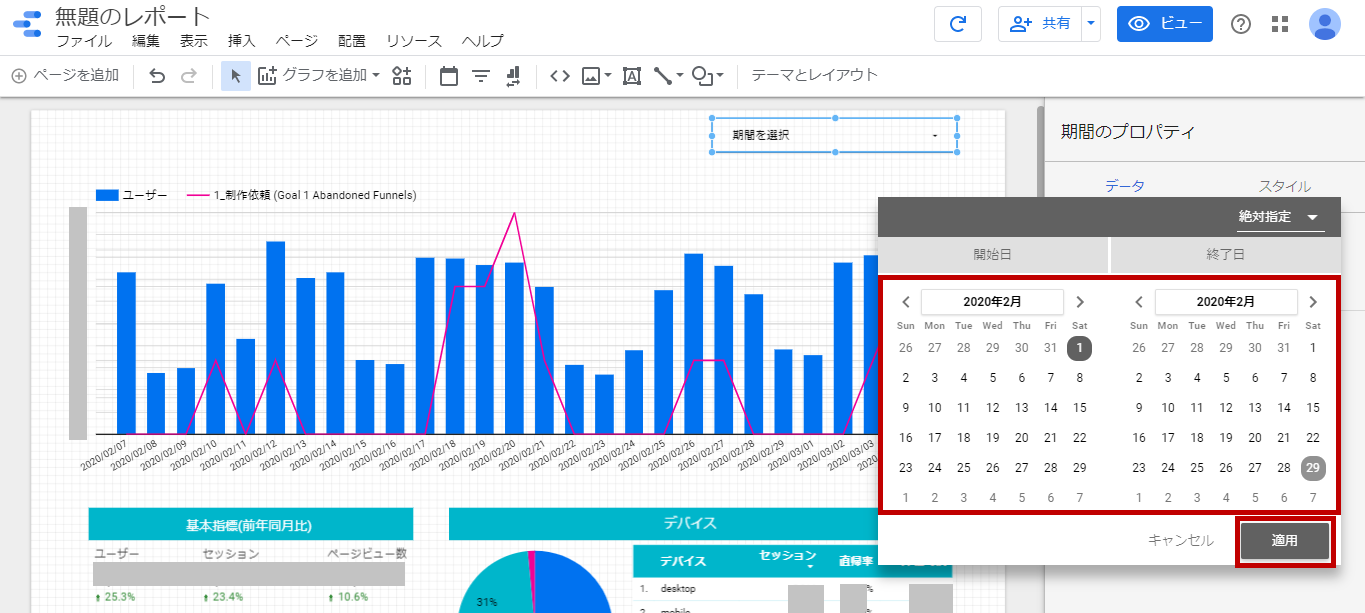
レポートの右上のほうにクリックして配置します。「期間を選択」をクリックします。

カレンダーが表示されるため、期間を選択して「適用」を押します。

完成したレポートは下記になります。

基本のレポート作成方法は以上です。
一度レポートこのひな形を作成しておくと、月初に期間指定するだけでレポートを作成できるので、業務の効率改善にも大きく役立ちます。
ここで紹介した以外の指標もレポートにすることができるので、毎月レポートしている内容に合わせてカスタマイズしてみてください。
ーーーーーーー
当社ではLooker Studio(旧データポータル)のレポートのテンプレート作成も可能です。
そして、レポートを作成した後は作ったら終わりではなく、“今どのような課題があるのか?”“どのように改善していくべき?”が、重要になっていきます。
サーチコンソールのデータや売上データなどと連携させたい場合や、レポートを作成したものの、どう活用していいか分からない方もお気軽にアリウープにご相談ください。
GA4移行したものの設定ができているか気になる…という方は以下ホワイトペーパーを活用ください。GA4で正しい分析・解析を行い、PDCAを効果的に回して、サイトを成長させる方法をお伝えいたします!
↓ダウンロードはこちら